jeudi 14 novembre 2013
Les outils pour développeurs, la nouvelle force de Firefox ?
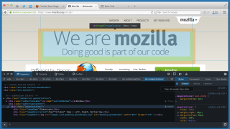
 Pour les développeurs Web, de bonnes nouvelles arrivent bientôt dans Firefox et sont déjà visibles dans « Nightly » (version de développement de Firefox compilée chaque nuit). En effet, les outils pour développeurs (Developer Tools) intégrés à Firefox continuent de s’étoffer et seront, à terme, aussi complets que l’extension Firebug. Quelques exemples :
Pour les développeurs Web, de bonnes nouvelles arrivent bientôt dans Firefox et sont déjà visibles dans « Nightly » (version de développement de Firefox compilée chaque nuit). En effet, les outils pour développeurs (Developer Tools) intégrés à Firefox continuent de s’étoffer et seront, à terme, aussi complets que l’extension Firebug. Quelques exemples :
L’inspecteur de page aura bientôt une mise en évidence colorée des marges extérieures (margin) et intérieures (padding) comme Firebug (accessible par la combinaison de touches Maj + Ctrl + C). Une maquette a été proposée dans le bogue n° 663778 où on peut lire que si l’élément a subi une transformation (rotation, cisaillement), la mise en évidence suivra cette transformation.
Les Developer Tools ne disposent pas encore de la possibilité d’arrêter le débogueur sur modification d’attribut d’un élément comme Firebug le permet, mais une première étape s’en approche, comme le signale Jeff Griffiths dans un commentaire illustré d’une copie d’écran sur le blog Mozilla Hacks : « Actuellement dans Nightly nous avons la fonction »arrêt sur évènement DOM « ».
Signalons enfin une expérimentation de Paul Rouget, montrée sous forme de vidéo sur son blog, dans laquelle il accélère ou ralentit à volonté une animation CSS afin d’aider à sa mise au point. Un outil bien motivant, dont nous espérons qu’il verra le jour prochainement.
Tout ceci est plutôt de bonne augure pour les développeurs qui utilisent Firefox. Au final, nous nous dirigeons vers des outils intégrés aussi bons que l’extension Firebug ou les outils de Chrome, avec l’avantage d’une plus grande rapidité et l’originalité d’un design propre à Firefox.

Why Firefox Developer Tools Rock
par Bryce Fisher-Fleig :
http://bryceadamfisher.com/blog/why-firefox-developer-tools-rock
(via Twitter @MozillaZine-fr)