jeudi 12 décembre 2013
Nouvelles nouveautés dans Firefox Nightly
Après une belle liste de nouveautés il y a quelques jours, @FirefoxNightly récidive en tirant une nouvelle salve d’inclusions dans la version de Firefox compilée chaque nuit aux fins de tests avec le travail du jour des développeurs :
RÉGLÉ : bogue 878 828 : finaliser et activer l’API Gamepad ; voir le dernier Editor’s draft du W3C et le guide du MDN.
Notons que @FirefoxNightly a également signalé que le Mozilla Developer Network (MDN) a un nouveau look (voir aussi le billet d’Eric Shepherd).
RÉGLÉ : bogue 833 023 : (vp9) implémenter le décodeur vidéo VP9 dans Firefox ; voir l’article de Numerama.
RÉGLÉ : bogue 852 648 : implémenter le support du centre de notification pour les notifications Web (OS X) ; la spécification Web Notifications est en Last Call Working Draft au W3C.
RÉGLÉ : bogue 939 905 : supporter « flex-flow » pour les Flexbox multilignes ; voir la spécification du W3C CSS Flexible Box Layout Module Level 1.
RÉGLÉ : bogue 760 193 : ajouter console.assert (dans la console des outils de développement de Firefox).
RÉGLÉ : bogue 649 490 : prise en charge du contrôle de volume horizontal pour audio/vidéo HTML5.
RÉGLÉ : <input type=number> arrive chez Mozilla ; voir le bogue 344 616 (de 2006), la spécification HTML5 en Editor’s Draft et la page de MDN sur l’élément <input>.
Essayez l’élément <track> HTML5 (sous-titres vidéo) : lancez la vidéo dans Nightly (marchera bientôt dans Aurora aussi) ; comme nous vous en parlions dans le précédent article, WebVTT est le format de sous-titres utilisé par l’élément HTML5 <track> (qui complète l’élément HTML5 <video>).
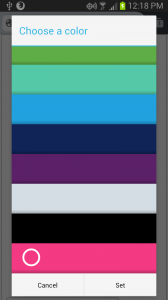
@FennecNightly qui suit les nouveautés ajoutées dans la version Nightly de Firefox pour Android signale que la prise en charge d’input type="color" a embarqué dans Fennec Nightly.
MÀJ : Cmd/Ctrl+K ouvre désormais le panneau du menu quand la barre de recherche y a été déplacée : capture d’écran.
[Firefox 29] RÉGLÉ : bogue 773 296 : implémenter les variables en CSS3 ; voir la spécification CSS Custom Properties for Cascading Variables Module Level 1 en Editor’s Draft du W3C.
Cameron McCormack : Les variables CSS dans Firefox 29
Mozilla Hacks : Les variables CSS dans Firefox Nightly avec vidéo de Christian Heilmann
[Firefox 29] RÉGLÉ : bogue 924 089 : activer SharedWorker par défaut ; voir la spécification Web Workers en Editor’s Draft du W3C.
N. B. : Firefox 28, qui est la version finale cible pour toutes les premières nouveautés, va très bientôt glisser dans le canal de développement Aurora (sans cependant le nouveau thème Australis) ; il n’est pas du tout sûr, au vu du résultat des tests, de retrouver l’ensemble de ces nouveautés dans la version bêta et encore moins dans la version finale le 18 mars 2014 [Firefox 29, le 29 avril 2014]. Si vous être perdu avec ces notions, révisez notre article : Firefox : Quelle version choisir ?



Et le multiprocessus, c’est pour quand ? 😀 Parce que Chrome et IE ont pris une longueur d’avance, ce depuis longtemps.
C’est relancé. Nous avons publié un article sur le projet Electrolysis il y a quelques jours : https://mozillazine-fr.org/le-projet-electrolysis-arrive-dans-nightly/